
How we produced 4 animations to support a technical guide
When the Commonwealth Secretariat approached us to produce some animations for their fintech toolkit, we were delighted! We love using animation as a way to explain complex ideas in simple, easy to understand terms. What’s more, the visual possibilities of designing animation in the world of finance and technology meant that we could get really creative.
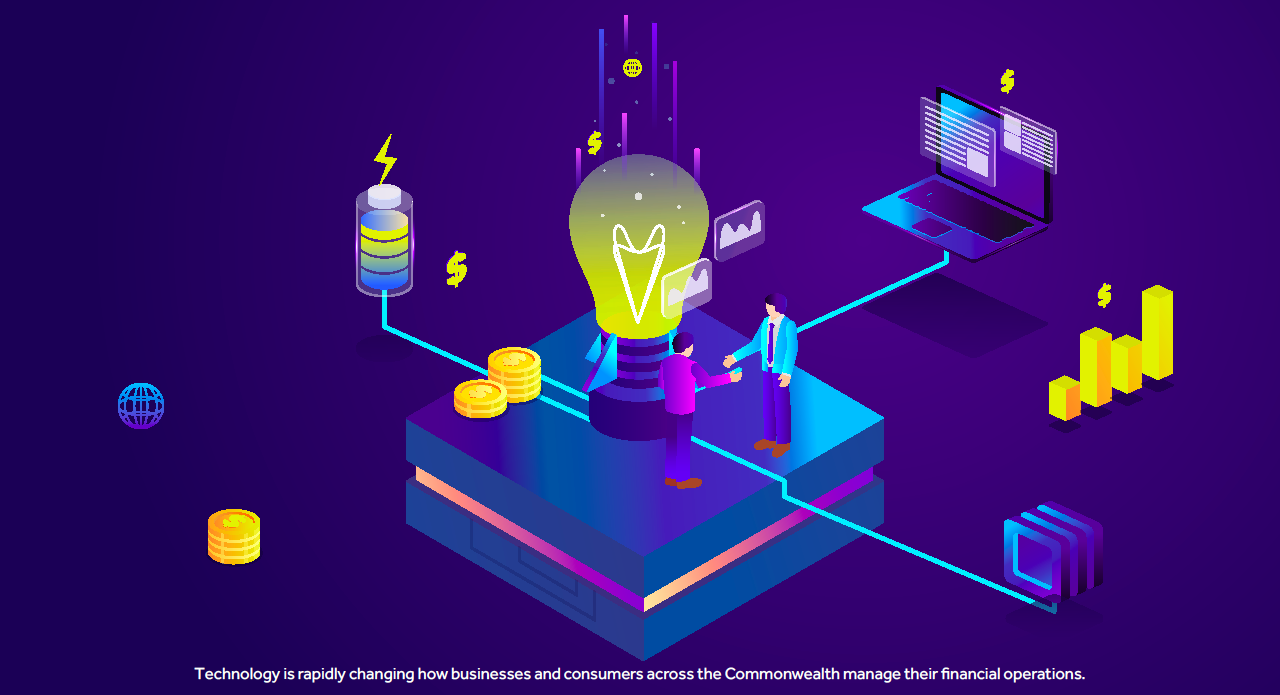
The Commonwealth Secretariat knew they wanted to produce an introductory video for the toolkit, briefly explaining what fintech is and why it can help build economies.
Using the brief provided by the Commonwealth Secretariat, we started to script the video – taking onboard their tone of voice and including key phrases. We shared a few drafts of this script between us, to make sure that it covered everything in a way that was engaging, informative and friendly.
From there, we started designing some style frames. This stage was important for creating the look for the animation – as each video in the series would take on a similar style.






Over a few creative meetings, we landed on a visual style that added the right tone to the videos. We agreed that a more conceptual interpretation of the digital world would work the best, using a purple, blue and yellow colour scheme to reflect the Commonwealth Secretariat branding.
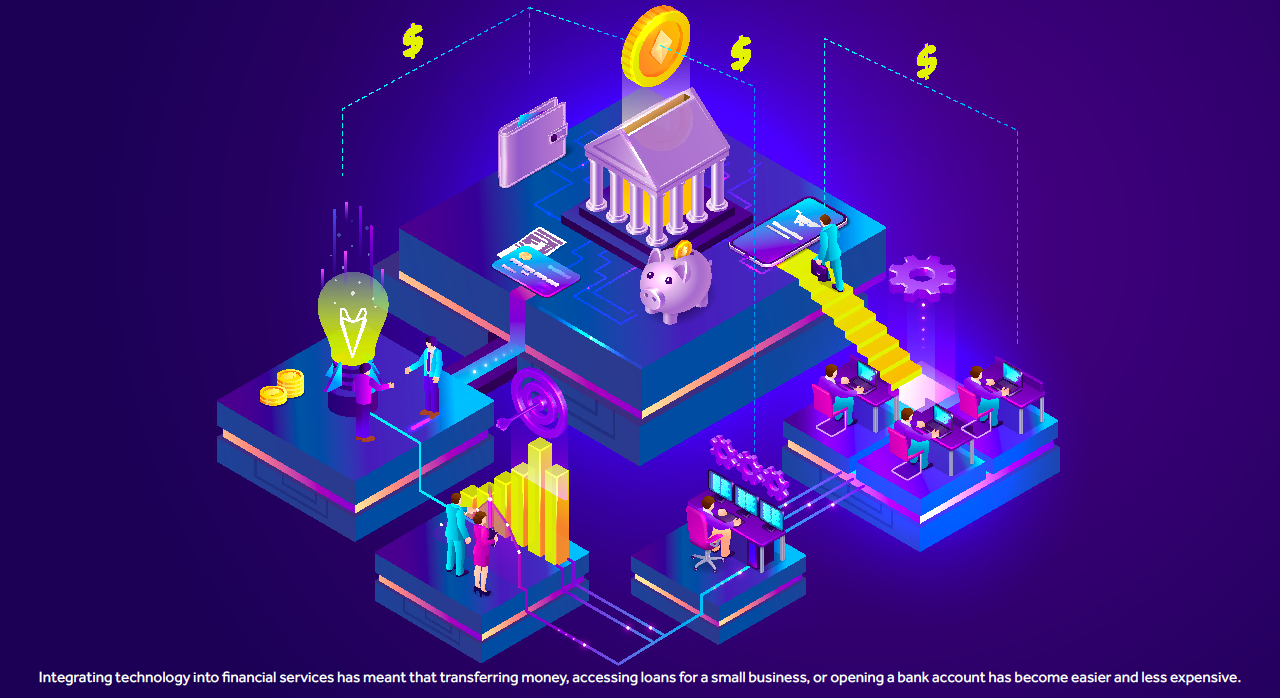
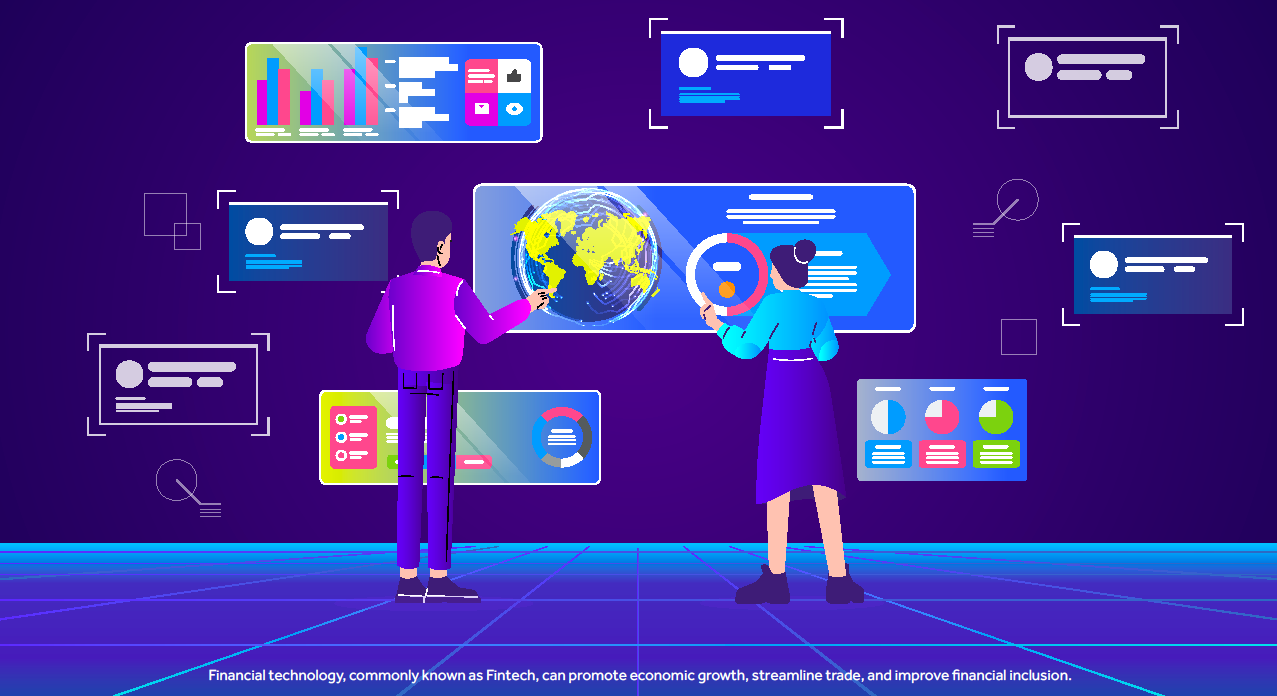
By introducing characters interacting with the technology, we wanted to show the viewer how people can become more efficient and better connected through integrating fintech into their operations.

Then we storyboarded the entire video, to give our client an idea of the visual journey. We design a storyboard against the script, to make sure that the visuals support what’s being said and reinforces any key messages. During this process, we build what the visual narrative is – giving the client an idea of what they’ll see in the final video and how the images move from one to another.
This step is helpful as it ensures that both the video production company and the client are on the same page before the animator starts work. The animator will then work off the storyboard, to bring the visuals to life with motion.
Here are some examples from the storyboard we produced for the fintech toolkit promo:



We record a rough version of the voiceover that the animator then edits against – ensuring we have a good pace. Once we’ve had the voiceover professionally recorded, we’ll then layer than on top of the animation, add in any sound effects and music to create a polished final product.
You can see the final video here:
We repeated these stages for the remaining three videos:
What is AI?
What is Blockchain?
What is Fintech?
At each stage of the process we worked collaboratively with our client and their stakeholders to ensure they were happy with the progress of the fintech animations and to ensure that they work together to give their members a thorough understanding of fintech and how the toolkit can help them.
Interested in reading some more case studies? Check out:
